Autodesk Graphicのチュートリアルのページ。
Autodesk Graphic Tutorials
そのなかに、ロゴを作成するチュートリアルがあります。

Design a Logo with Curved Text | Autodesk Graphic Tutorials
ここで用いられている技法のうち、テキストをパスに沿わせる方法をメモ。
テキストをパスに沿わせる
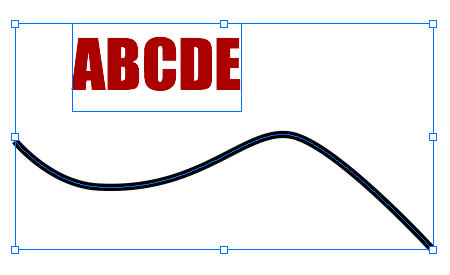
テキストとパスを選択
テキストとパスをどちらも選択する。(Shiftキーを押しながら選択することで複数選択)

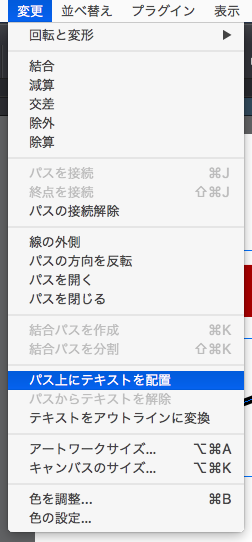
テキストを配置
メニューから「変更」 > 「パス上にテキストを配置」を選択

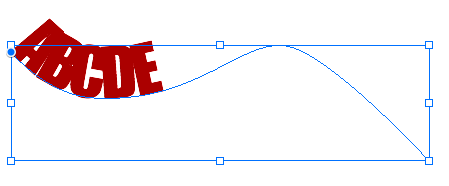
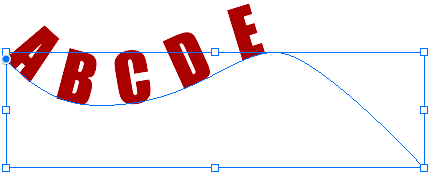
パス上にテキストが配置されます。

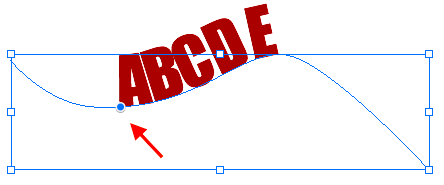
テキストを移動
左下の点を動かすことでテキストを移動

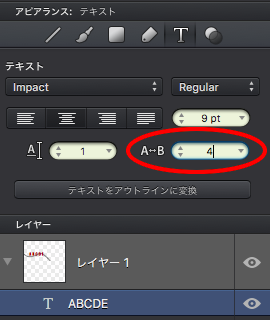
字間調整
アピアランスパネルから、アピアランス:テキスト > A↔︎B で数値を調整

数値をAutoから4にしてみると間隔が開きました

以上、Autodesk Graphicでテキストをパスに沿わせて描く方法でした。