iPhone 6s, iPhone 6s Plusでは、3D Touchが搭載され、強く押したり軽く押したりできるようになりました。
実機を持っていないので、
iPhone 6sの「深押し」3D Touchの使い方。アプリ設計はどう変わる? (深津貴之 fladdict のUIコラム) – Engadget Japanese
こういった記事を読んで想像するばかりでした。
iPhone 6s, iPhone 6s Plusでしか使えないので、当面は対応しなくても良いだろうとの判断。
ところが、こちらの記事を見て、ぎゃあああ。
iPhone – Force Touch(3D Touch)のZ軸方向への移動は-touchesMoved:withEvent:を呼びだす。 – Qiita
x,y方向に移動していなくても、z軸方向への移動でtouchesMoved:となる、とのこと。
ということは、押してるだけでTouchesMoved:となる、ということですね。
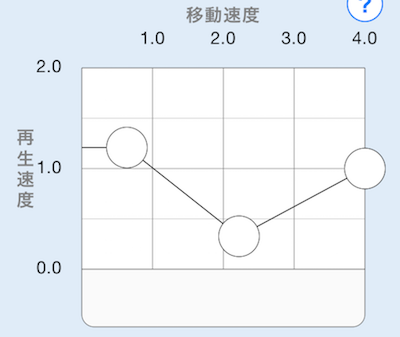
Rendowでは、グラフ編集機能でライン上でタップすると、新たな編集点(⚪︎)が作成されます。

タップと判別するのに
・ラインにtouchして
・動かすことなく
・指が離れたら
タップとしています。この「動かすことなく」部分なのですが、touchesMoved:が呼ばれたら、その中で「動いた」というフラグ判定していました。
x,y方向には動かしていなくても「押し」でtouchesMoved:になるので、これではよくないです。
ということで、上記のQiita記事での対策にあるように、
直前のx,yとtouchesMoved時のx,yが変わっていないならば、touchesMoved時にすぐにreturnするように対応して、Rendowを再提出しました。