「Storyboard上のUIButtonなどのUI部品をOutletでコードと結ぶ」というのは、iPhoneプログラミングを学び始めた時に初期の段階で知ったのだけどれども、最近まで知らなかったのが、
Auto Layoutで用いるconstraintもOutletでコードと結びつける事ができる
ということ。
例
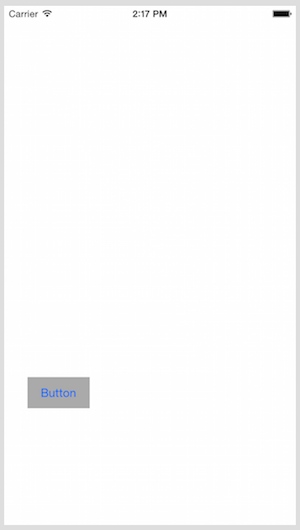
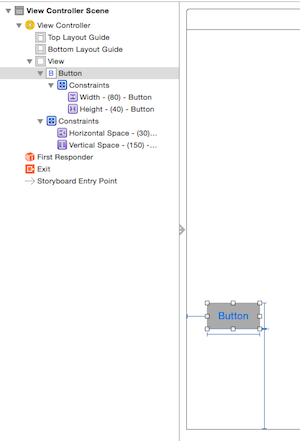
ボタンを配置して、constraitsを指定する

図では、
* width(幅): 80
* height(高さ): 40
* Leading Space to Super View(親Viewの左端からの距離): 30
* Bottom Space to Super View(親Viewの下端からの距離): 150
と指定。
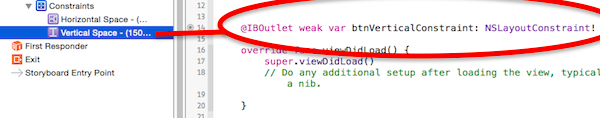
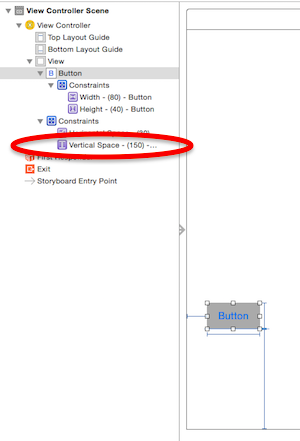
このうち、Bottom Space to Super Viewのconstraintを選んで、

class ViewController: UIViewController {
@IBOutlet weak var btnVerticalConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}結んでできたbtnVerticalConstraintはNSLayoutConstarintクラスのインスタンス。
NSLayoutConstraint Class Reference
プロパティconstantが、View間(ボタン下端と親view下端)の距離を示す
なので、
@IBOutlet weak var btnVerticalConstraint: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
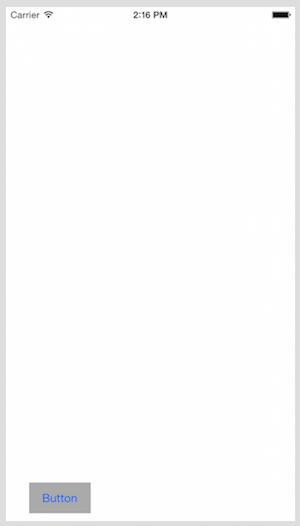
btnVerticalConstraint.constant = 10
}