CreateJSを使って、画像を読み込んで、変形したい。
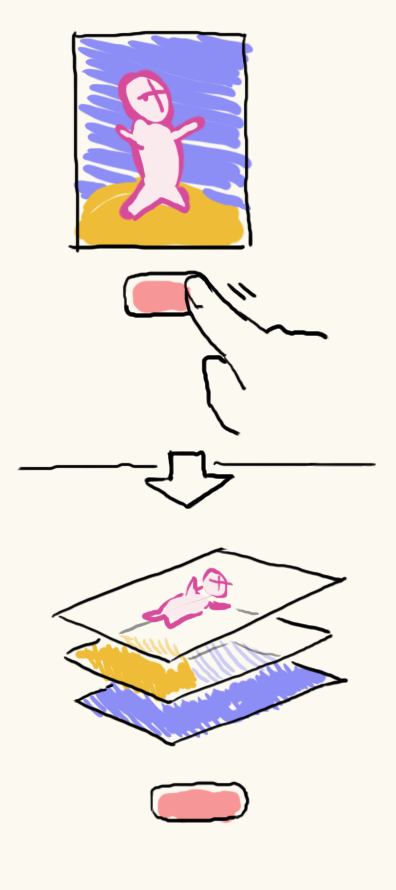
イメージ図。

何枚かレイヤーが重なっている状態、ボタンを押すとレイヤー構造が分かりやすく見えるように変形。
まず、今回は、画像の読み込みをやろう。複数の画像を読み込んで、canvasに重ねて表示。
画像読み込みには、PrelaodJSを使うとやりやすい。
PreloadJSは、画像やオーディオファイル、XML等々、外部ファイルを読み込むのをサポートしてくれるライブラリ。

外部ファイル読み込みの例がこちらのブログ記事に書いてある。
PreloadJSの簡単な使い方 : アシアルブログ
新しくなったPreloadJSのLoadQueueクラスで外部ファイルを読み込もう | kudox.jp
これらの記事や、PreloadJSページのDemoやドキュメントを参考にしながら、画像読み込みをやってみた。
//並列に読み込み
loader.setMaxConnections(6);setMaxConnections()で、複数のファイルを並列に読みこむ。
// 画像の並び替え
stage.sortChildren(function(a,b){return a.id - b.id;});複数の画像を読み込んだあと、奥から順番に並ぶように、並べ替え(深度の変更)を行っている。
画像のidに深度をふっておいて、ここで深度順になるように並べ替えている。
Stageのメソッド sortChildren の説明 | EaselJS v0.6.1 API Documentation : EaselJS
Array.sort – JavaScript | MDN (javascriptのArray.sortの説明)

「CreateJSを使ってみる – 画像の読み込み」への2件のフィードバック