CreateJSのサイト

CreateJSは、EaselJS, TweenJS, SoundJS, PreloadJS の4つのライブラリからなる。単体で用いることが出来る。

CreateJSは、EaselJS, TweenJS, SoundJS, PreloadJS の4つのライブラリからなる。単体で用いることが出来る。
EaselJS : Canvas要素を扱いやすくする。
TweenJS : トゥイーンとアニメーションを扱う。
SoundJS : サウンドを扱う。
PreloadJS : 外部ファイルを扱う。
今回は、EaselJSのみ用いる。
EaselJS のページ

デモやリソース(ドキュメント、チュートリアルetc)が充実しているので、これを参考にやっていった。
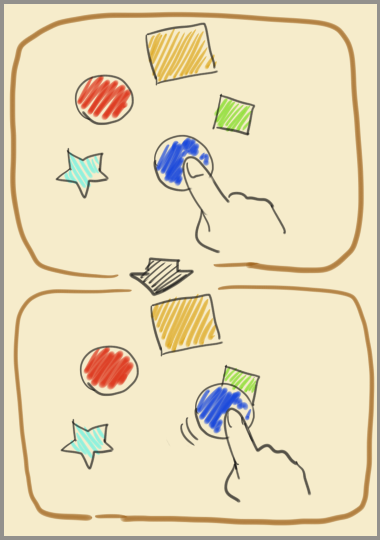
図形をドラッグして移動できる。
[js gutter=”false”]
cj.Touch.enable(stage);
[/js]
この部分で、タッチを受け付けるようにしている。
これで、iPhoneなどスマートフォンやタブレットで指でなぞって図形を動かすことが出来る。

デモやリソース(ドキュメント、チュートリアルetc)が充実しているので、これを参考にやっていった。
図形をドラッグして移動できる。
[js gutter=”false”]
cj.Touch.enable(stage);
[/js]
この部分で、タッチを受け付けるようにしている。
これで、iPhoneなどスマートフォンやタブレットで指でなぞって図形を動かすことが出来る。


「CreateJSを使ってみる – 図形のドラッグ」への0件のフィードバック