以前、
[CreateJS][SoundJS]音を鳴らす。playとpauseが出来るようにする。 | nackpan Blog
という記事を書きました。
SoundJS ver0.5.0(2013年9月)の時代のもので、2015年9月現在CreateJSはアップデートしてサイトもリニューアルされたので、記事中のリンク先が切れているものが多いです。
そこで、SoundJS ver0.6.1(2015年5月リリース)にアップデートした記事を書きました。

SoundJS | A JavaScript library that lets you easily work with HTML5 audio.
CreateJSの4種のスイートのひとつ、SoundJSを使って音をあつかいます。
まずは音を出してみる
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head>音を鳴らす</head>
<body>
<script type="text/javascript" src="https://code.createjs.com/soundjs-0.6.1.min.js"></script>
<script type="text/javascript" src="js/playSound.js"></script>
</body>
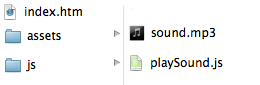
</html>playSound.js
(function (window){
init();
function init() {
//オーディオファイルのロードが終了したならloadHandlerが呼ばれる
createjs.Sound.addEventListener("fileload", loadHandler);
//オーディオファイルを登録
createjs.Sound.registerSound( "assets/sound.mp3", "sound01");
}
function loadHandler(event)
{
//音を出す
createjs.Sound.play("sound01");
}
}(window));これで、音が鳴ります。
playボタンとpauseボタンをつくろう
playボタンを押すと音が出て、pauseボタンで止まる。そこでplayボタンを押すと続きから再生される。というのをやってみます。
SoundJS v0.6.1 API Documentation : SoundJS
SoundJSのドキュメントです。
こちらに、サウンドをコントロールするのにAbstractSoundInstanceクラスのインスタンスを用いるとあります。
AbstractSoundInstanceのドキュメント。
SoundJS v0.6.1 API Documentation : SoundJS
サウンドインスタンスの作成方法
// idでオーディオファイルを指定。パスでも指定できる
var instance = createjs.Sound.play("sound01");
あるいは
// idでオーディオファイルを指定。パスでも指定できる
var instance = cj.Sound.createInstance("sound01");
このように記述する事で、サウンドインスタンスが出来ます。このインスタンスをplay, pauseすればよい。
参考になるものがないかとCreateJSのデモページを見てみました。
CreateJS | Demos
さまざまなデモがあってCreateJSの多彩な使い方を知ることができます。
(Demo画面の右下には

というボタンがあって、自由にコードを編集でき実行できます。)
デモページの

MORE DEMOSボタンからSoundJSのデモを見てると、
 (注・音出ます)
(注・音出ます)
CreateJS | Demos for SoundJS – Media Player
というDemoがありました。
このMedia Playerデモのコードを見て、play, pauseのやり方を調べてみました。
instance.paused ? instance.paused = false : instance.paused = true;
サウンドインスタンスのpausedプロパティで、pauseを切り替えることができることがわかりました。
ということで、
再生(play)、一時停止(pause)、再開(resume)をおこなう例をつくりました。
forked: [CreateJS][SoundJS]音を鳴らしてみる(SoundJS ver 0.6.1) – jsdo.it