iPhone/iPad開発で、Appleが用意しているボリューム調整用のコントロールとして、MPVolumeViewがあります。
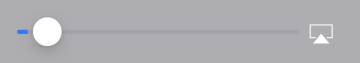
オーディオ出力音量を示すスライダーと、オーディオ出力ルートボタンが表示されます。

MPVolumeView | Apple Developer Documentation
Apple Developerのドキュメントによると、MPVolumeViewの親となるUIViewを用意してoutletで結んでおきviewDidLoadに、以下のように記述することで設置できます。
parentView.backgroundColor = .clear
let volumeView = MPVolumeView(frame: parentView.bounds)
parentView.addSubview(volumeView)ツマミとroute buttonが重なってしまう
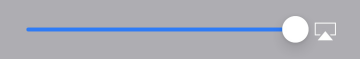
しかし、上記の方法で設置すると、iOS 15.3.1現在、アプリ起動時、ボリュームが最大のときにツマミとルートボタンが重なって表示されてしまいます。


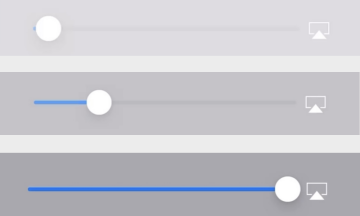
また、左端にツマミを移動させると、端まで到達できません。
見目麗しくなく、ルートボタンが押さえにくくなっております。(iPhone/iPadの脇の物理ボタンでボリューム調整できるので、ルートボタンを押さえることはできます)
ツマミとroute buttonが重なってしまう問題に対処する
ツマミとroute buttonが重なる問題にできるだけ簡便に対処したい。
viewWillAppearに移動してみると、ツマミとroute buttonが重なることは無くなりました。
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
parentView.backgroundColor = .clear
let volumeView = MPVolumeView(frame: parentView.bounds)
parentView.addSubview(volumeView)
}しかし、表示される際に、音量0から最大へとツマミが移動するアニメーションが入りました。

ボリュームスライダーに注目を集めようとはしていないので、アニメーションが入ってしまうと気になります。
ひとまず問題を解消する対処
その後、いろいろと試したところ、起動時にツマミとルートボタンが重なる問題を解消、そしてアニメーションが入らない方法がみつかりました。
ひとまずの対処法。
var volumeView: MPVolumeView?
override func viewDidLoad() {
super.viewDidLoad()
let vView = MPVolumeView(frame: parentView.bounds)
parentView.addSubview(vView)
volumeView = vView
volumeView?.showsVolumeSlider = false
}
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
volumeView?.showsVolumeSlider = true
}viewDidLoadでMPVolumeViewを追加。volumeSliderを一旦非表示にして、viewDidAppearでvolumeSliderを表示する、というかたちです。

ひとまず、これで問題は解消しました。
iOSのバージョンが上がった際に、MPVolumeViewの問題が修正されることを祈りつつ、いまのところはこれで対処したいと思います。