UISliderを使う際には、ユーザーアクションによる値の変化を知るには、たいていvalueChangedで間に合います。しかしながら、ときには、押し始めとツマミを離した時点を知りたいことがあります。
UISliderのisContinuousプロパティをtrueにした場合はユーザーがツマミを操作した際に連続的にeventが呼ばれます。押し始めで呼ばれ、動かしている際にも連続的に呼ばれます。
isContinuousプロパティをfalseにした場合はユーザーがツマミを離した時点でeventが呼ばれます。
今回は、isContinuousプロパティをfalseにした上で、押し始めとツマミを離した時点でeventを受けとるやりかたを紹介します。
isContinuousプロパティがfalseなので、valueChangedでは、押し始めはわかりません。
UISliderは、UIControlを継承していますので、他にもユーザーアクションeventを受け取ることができます。
UIControl.Event | Apple Developer Documentation
UIControl – iPhoneアプリ開発の虎の巻

実装
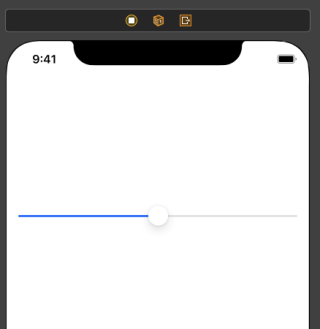
UISliderをStoryboardのViewControlerに貼り付けます。

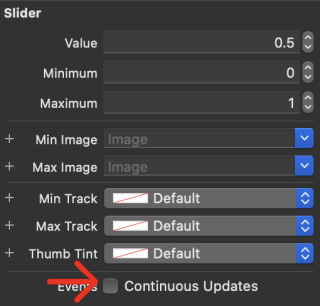
今回は、スライダーのisContinuousプロパティをfalseとします。Attributes inspectorでContinuous Updatesのチェックを外すことで、isCoutinuousプロパティをfalseにできます。

touchDownを実装して押し始めを受け取ります。
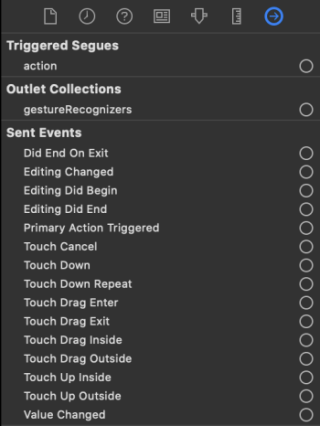
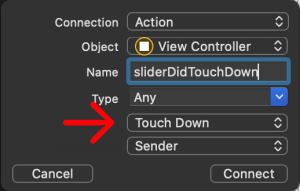
Storyboard上のスライダーとViewController.swiftをActionで結びます。

そのさい、Touch Downを選びます。
NameはsliderDidTouchDownとしました。
これで、スライダーのツマミの押し始めに、sliderDidTouchDownが呼ばれます。
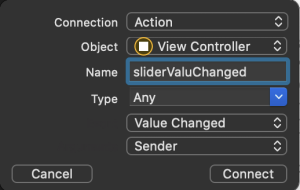
また、スライダーとViewController.swiftをActionのValue Changedで結びます。

こちらは、スライダーとViewController.swiftをActionで結ぶときデフォルトで表示される動作です。
NameをsliderValueChangedとしました。
今回は、スライダーのisContinuousプロパティをfalseとしているので、ツマミを動かし終えて指を離した時にeventが送信され受け取ることができます。
import UIKit
class ViewController: UIViewController {
var nowTouching = false
// (略)
@IBAction func sliderDidTouchDown(_ sender: Any) {
print("touch down")
nowTouching = true
}
@IBAction func sliderValueChanged(_ sender: UISlider) {
print("value changed")
nowTouching = false
}
}スライダー操作したさいに、どこでeventが送られ受け取るのかを確認するために、printを記しました。実行すると、ツマミに触った時点で「touch down」とツマミから指を離した時点で「value changed」とコンソールに表示されます。
また、ViewController.swiftのプロパティとしてnowTouchingを加えました。
ツマミに触った時点でnowTouchingをtrue、ツマミから指を離した時点でfalseとしています。これによって、スライダーを触っている最中かどうかを判定できます。
今回は、スライダーのisContinuousプロパティをfalseとして作成しました。
isContinuousプロパティをtrueにした場合は、ツマミに触れた時点でValue changedイベントが送信され、ツマミを移動しているあいだ連続的にValue changedイベントが送信されます。このときツマミから指を離したのを検知するには、Touch Up Inside、Touch Up Outsideイベントを用いてください。