Rendow(Rendow サポートページ)に関する製作メモ
「速く走ると、速く再生されるオーディオプレイヤー」というのを考えた。ちょっとおもしろいと思った。
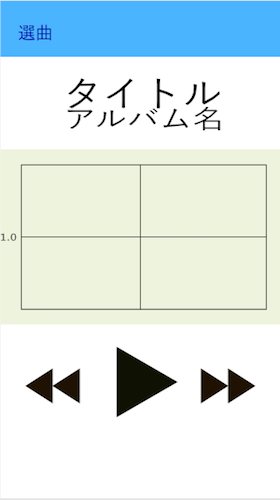
試作を作った。
画面はこんなイメージ。再生/停止ボタン、選曲ボタン、タイトル表示。

イヤホンつけてエレクトロニカをかけて走った。どんどんせわしなくなっていく。
ちょっと面白かった。
この段階では、あまり画面を詰めていない。
当初の案では、これだけを作ろうと考えていた。
ただ、実際にやってみると、ものたりない。
試作での「速く走ると速く再生される」のほかにも、バリエーションがほしい。
開発を進めていって、最終的に加えることになったのが、「グラフ編集機能」と、「視覚エフェクト機能」
この二つを加えるのと、あと、移動速度の計測部分、さらにグラフィックデザインを詰めるのでかなり時間がかかり、当初の予定より大幅に遅れて、3ヶ月近くかかってしまった。
「グラフ編集機能」で2週間。「視覚エフェクト機能」で2週間。移動速度の計測で1週間。グラフィックデザイン(レイアウト+UI部品作成+ロゴ作成)で4週間。おおよそそれぐらいかかった。
グラフ編集機能
試作での「速く走ると速く再生される」のほかにも、バリエーションを加えるための機能。
歩いてるときは通常速度だけど、止まってしまうとのろくなるとか。
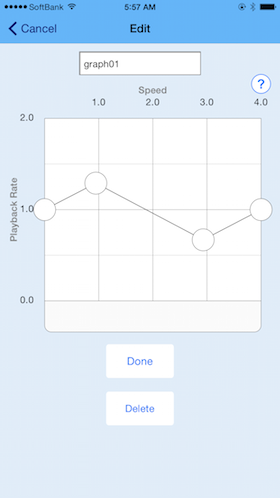
移動速度と再生速度の関係を表したグラフ。それを編集できるようにしたもの。
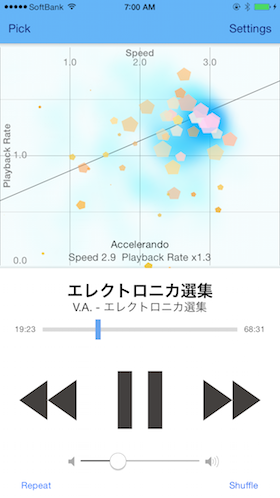
最終的にはこういったかたちになった。

視覚エフェクト
プレイヤー画面は、当初、再生ボタンとタイトル表示あたりしかなかった。
やっていくうちに、現在の速さをしめすものをつけようと考えた。
視覚エフェクトでおおまかに現在の位置をしめすこととした。
CAEmitterLayerというパーティクルに適したクラスがあったので、これを使ってエフェクトを作成。
エフェクト作成は、アプリ作成の流れとは別に独自の面白さがある。
ロゴ
「音符」と「走っている様子」を組み合わせるというのを考えた
初期案では、うまくまとめられなかったので、最終案では連桁付き8分音符(♫)ではなく8分音符(♪)をベースに「走っている様子」と組み合わせることとした。
こんな感じで、Rendowを作成した。
走ったり歩いたりするのに応じて速度が変わるさま、ちょっとおもしろいので、使ってみてください。